Wireframe Vs Mockup Vs Prototype

Insightful discussion on quora about the difference between wireframe mockup and prototype here another discussion on the same topic here.
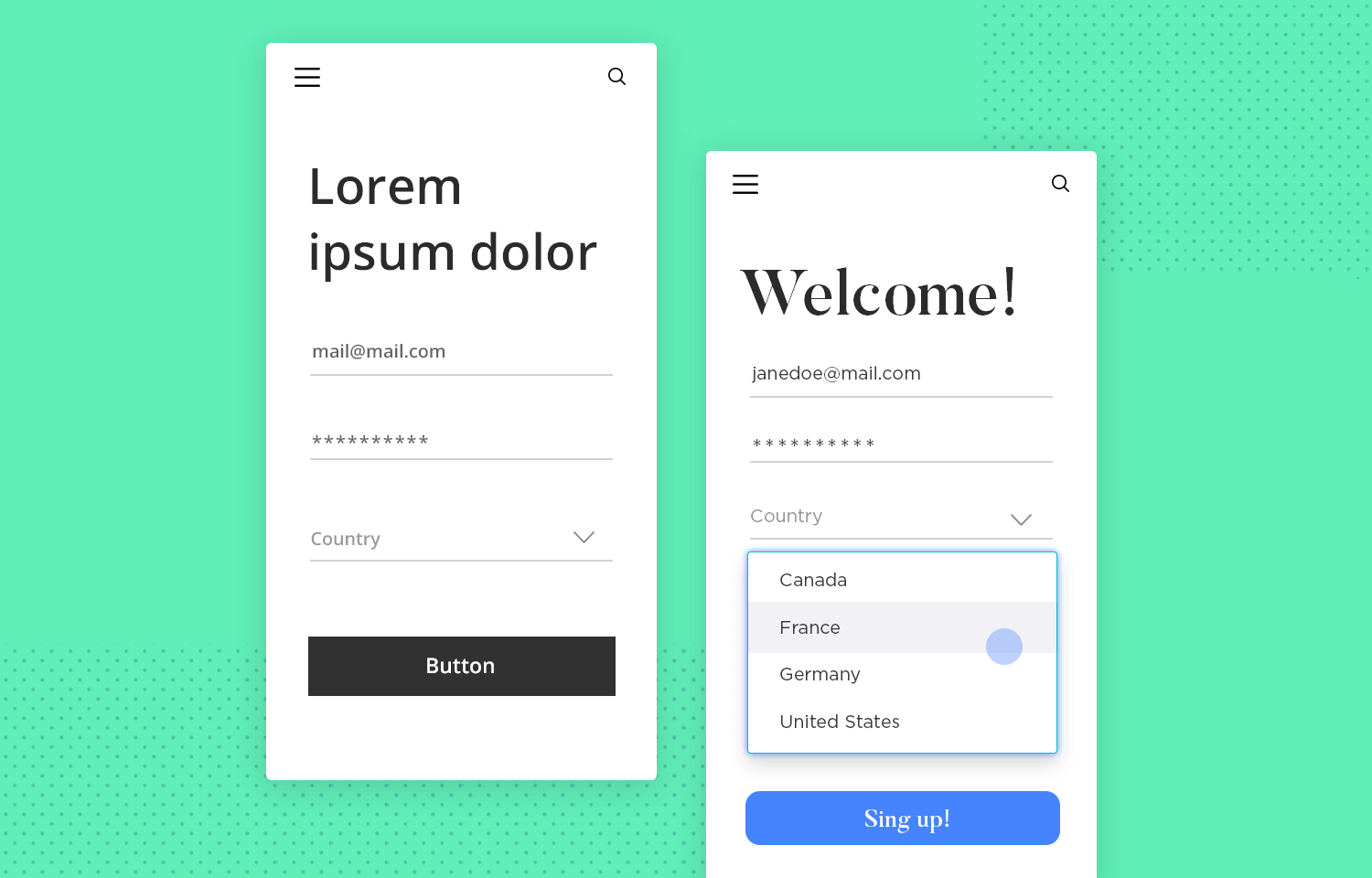
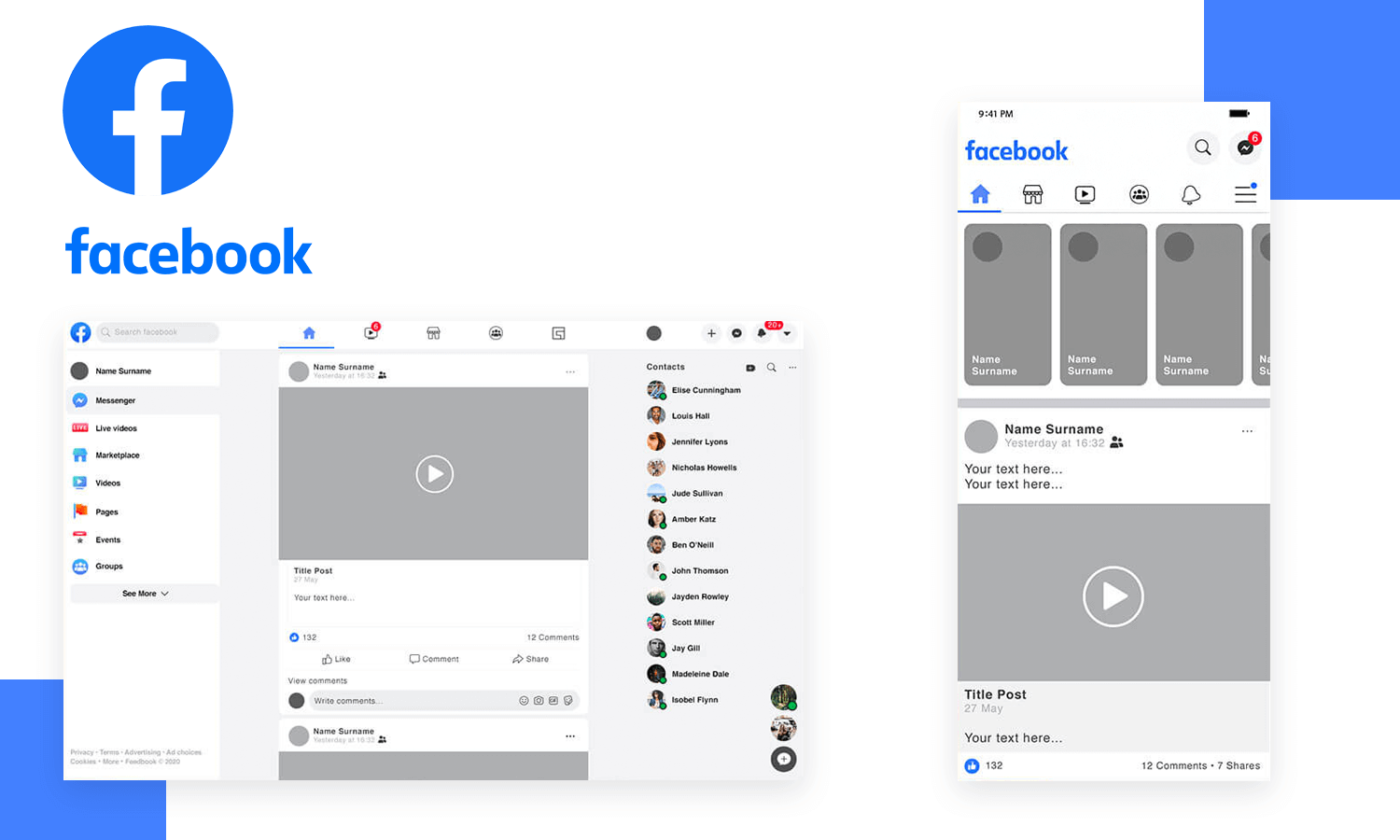
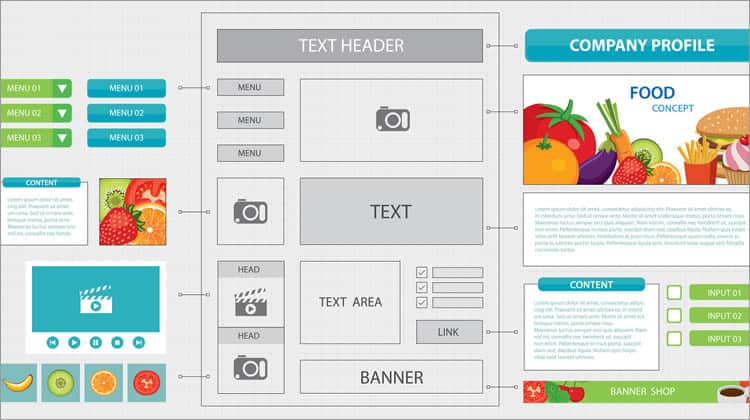
Wireframe vs mockup vs prototype.Mockup vs prototype vs wireframe is a subject that needs clarity as it is seen differently by designers and clients.Mockup a kind of high fidelity static design diagram should demonstrate information frames and statically present content and functions.It is necessary in order to understand what your website and its structure will be like.
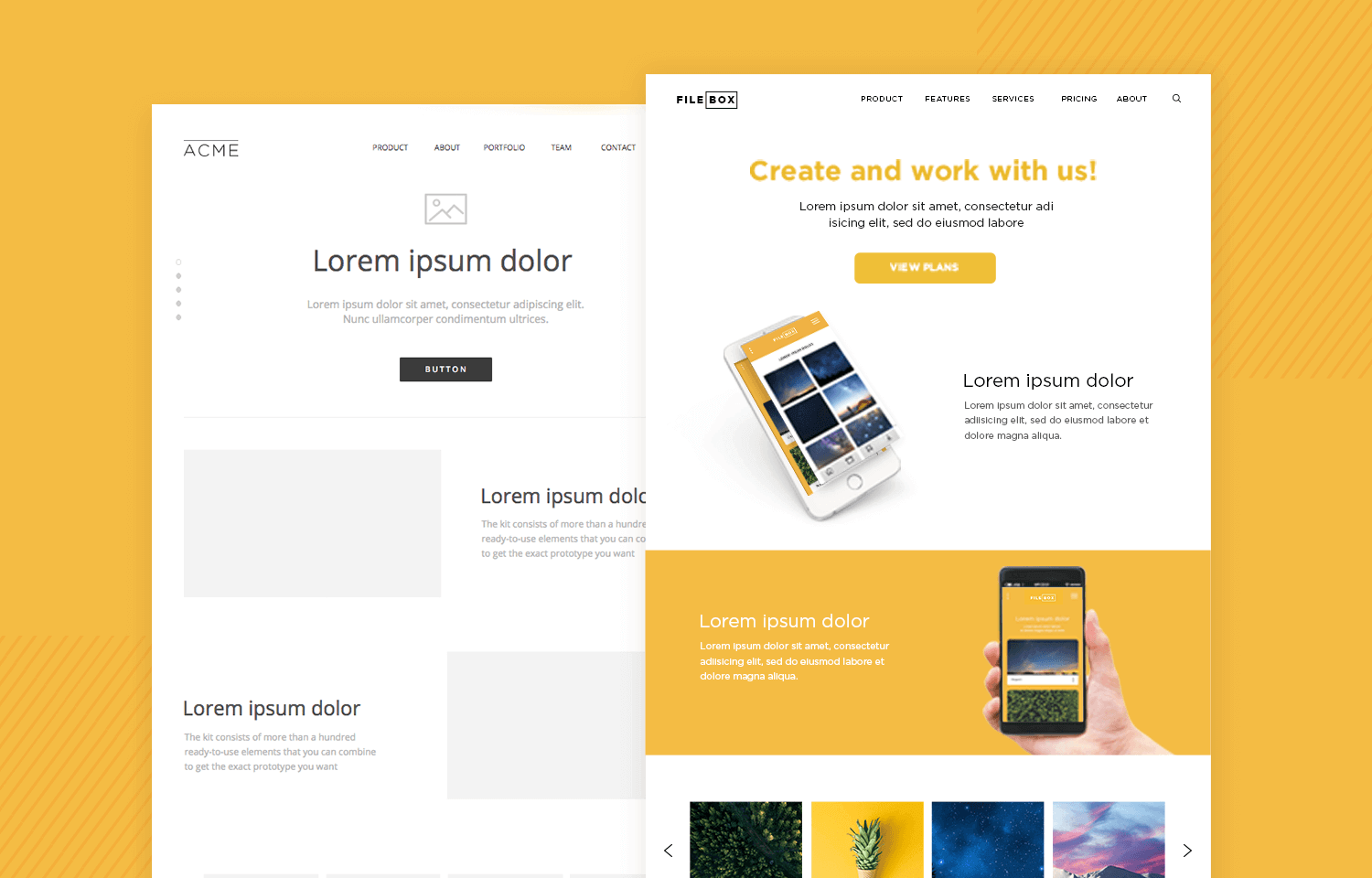
Overall a prototype is perfect for you to test your designs and attract far more users clients and other stackholders.Wireframe vs mockup vs prototype.Unlike a wireframe a mockup looks more like a finished.
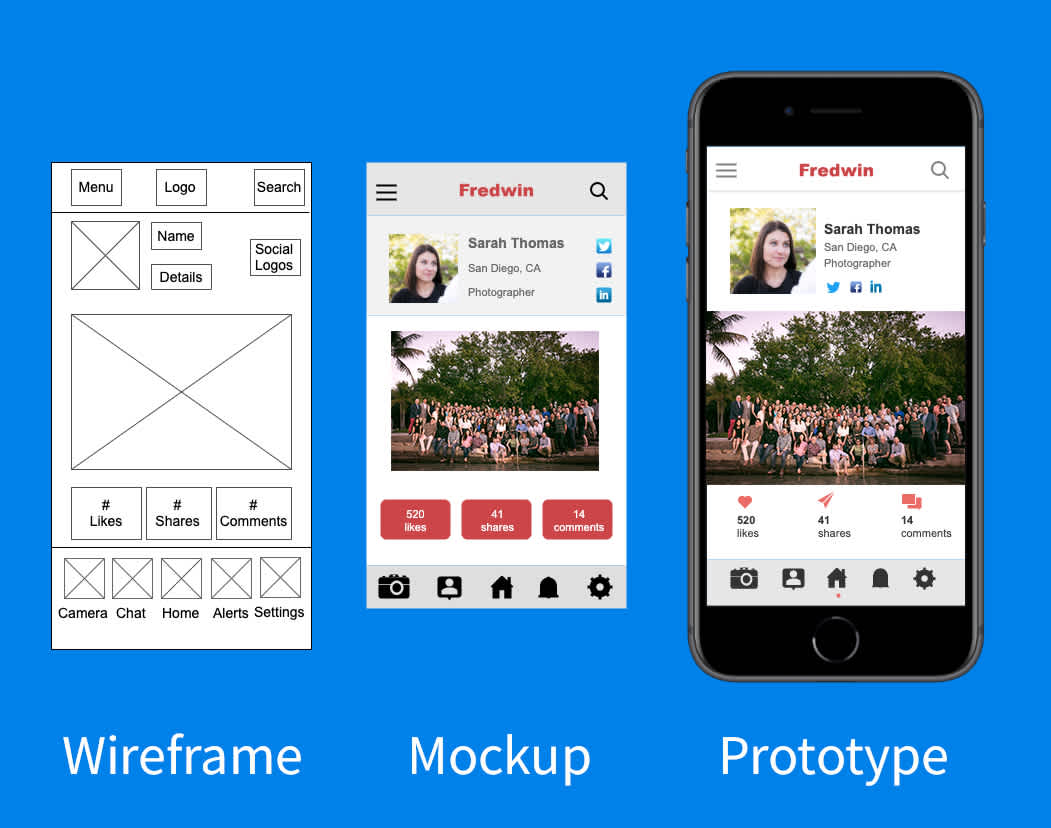
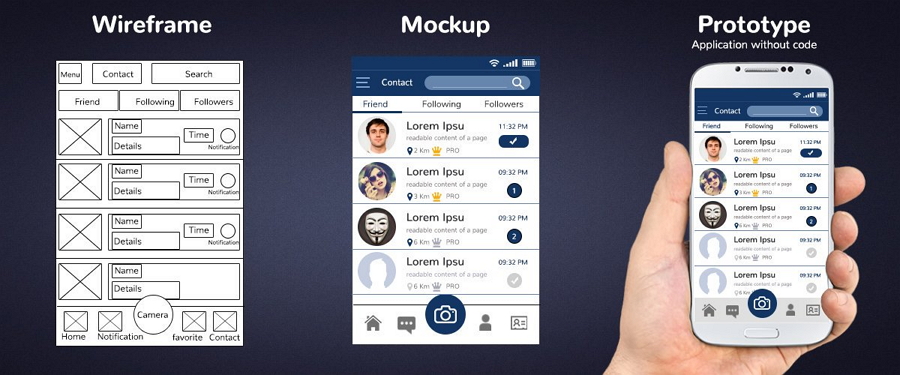
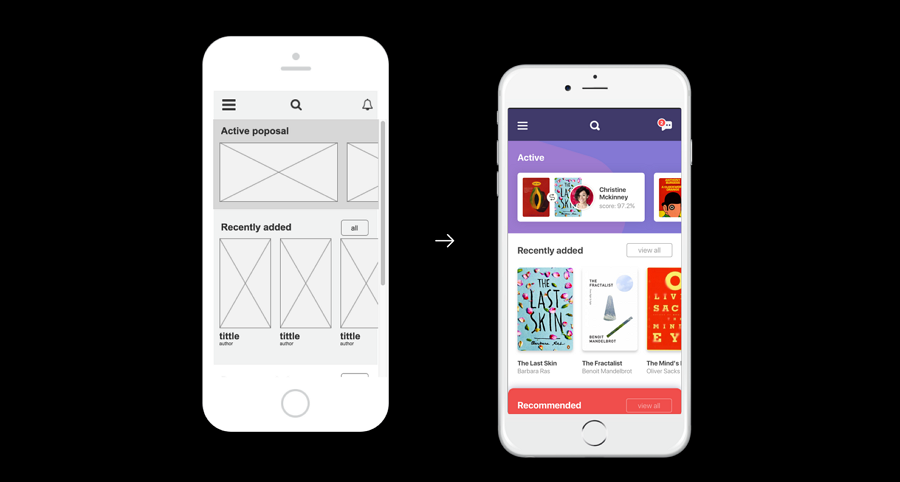
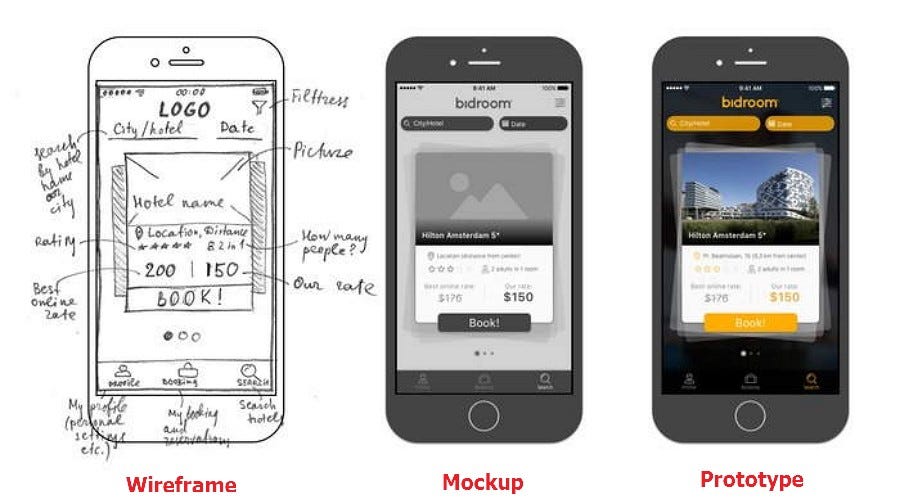
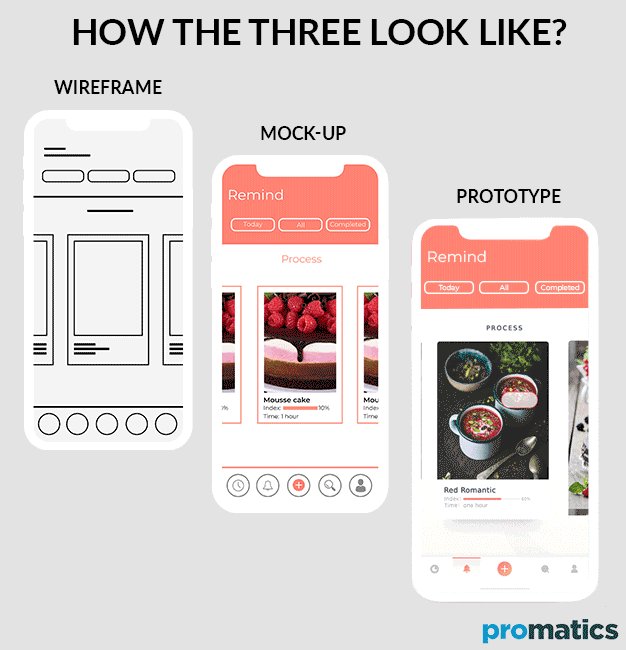
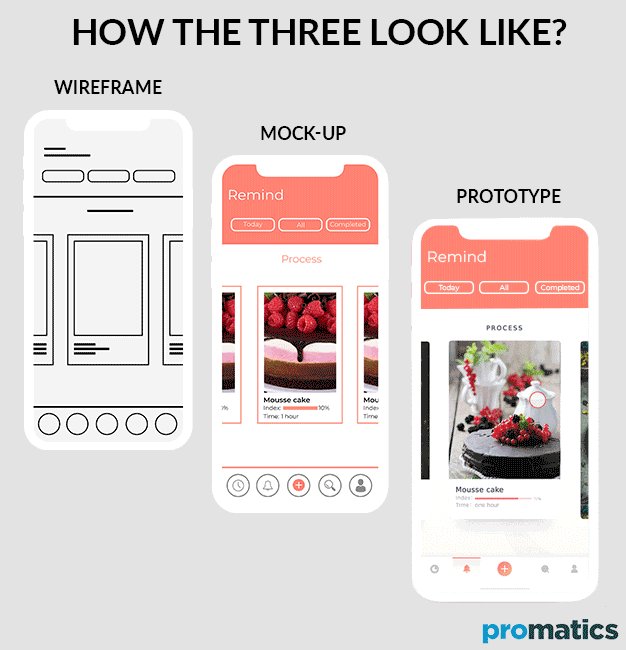
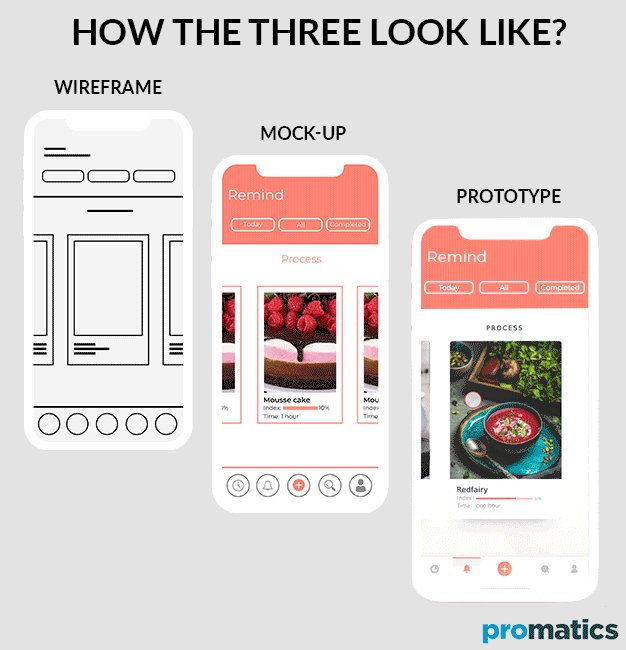
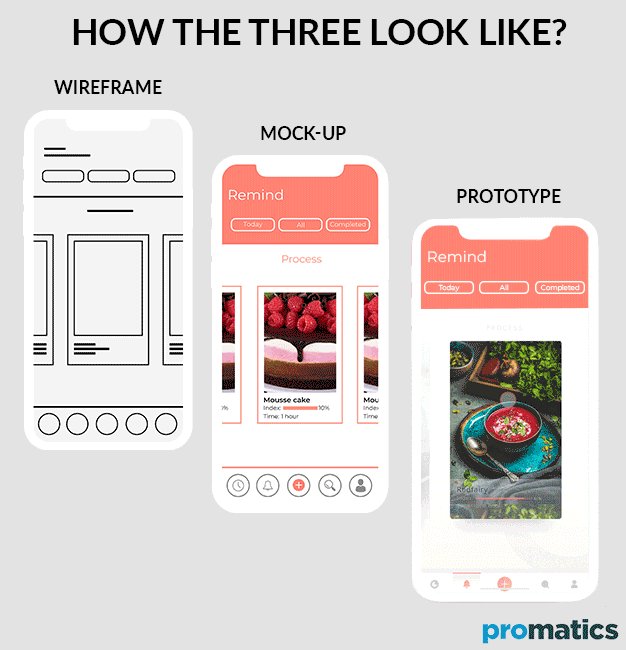
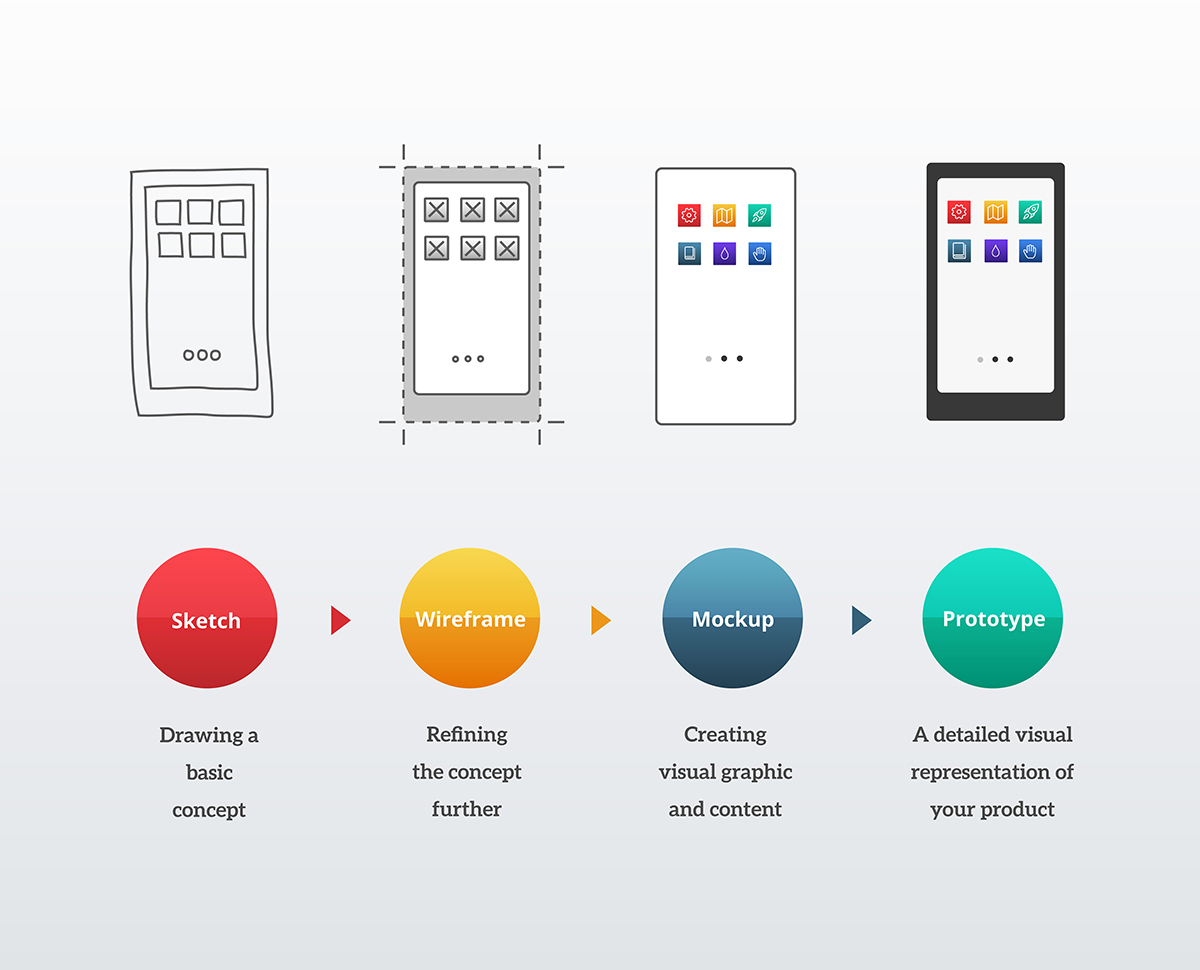
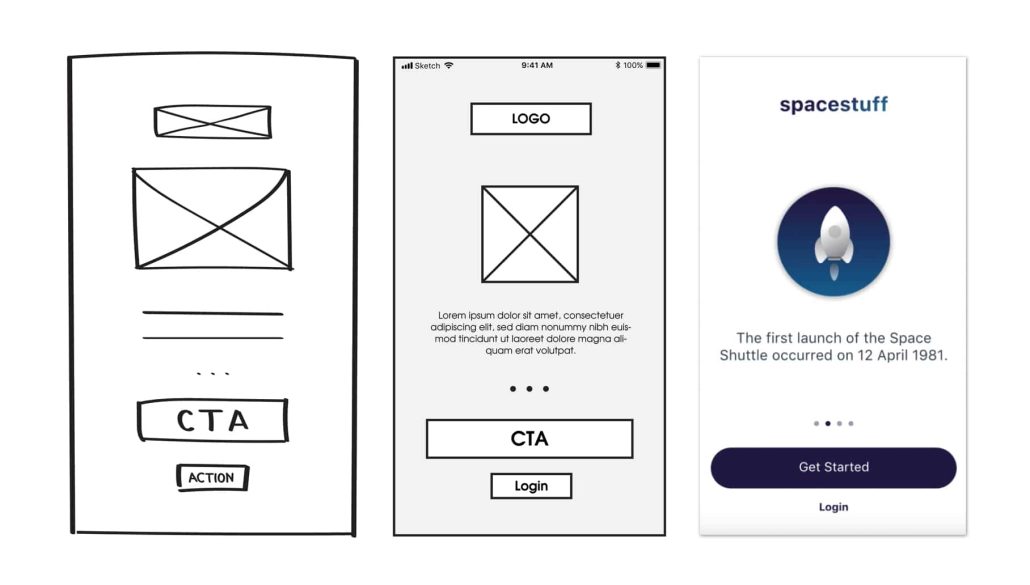
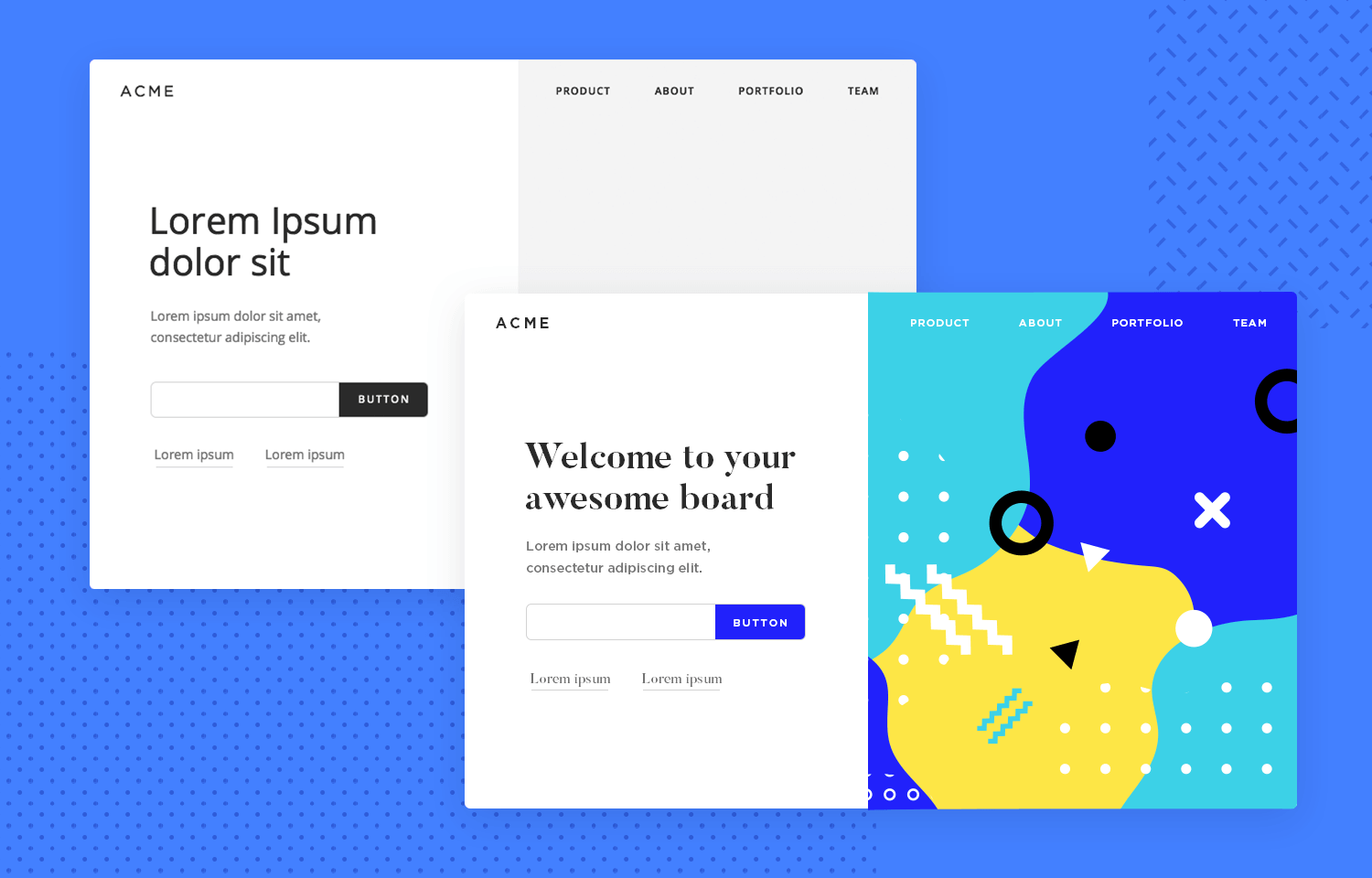
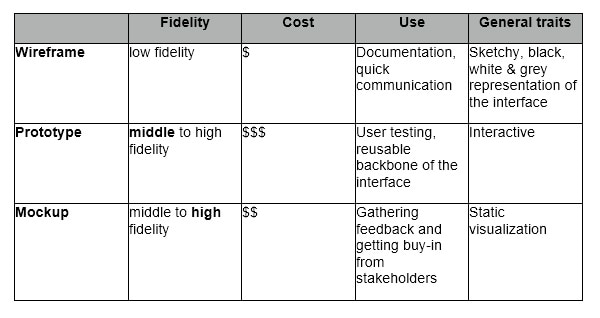
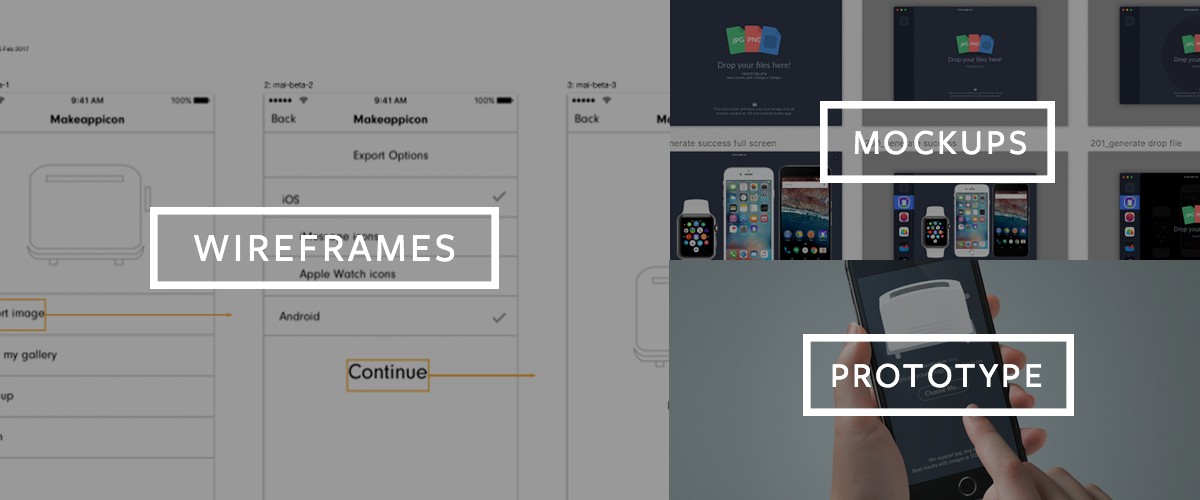
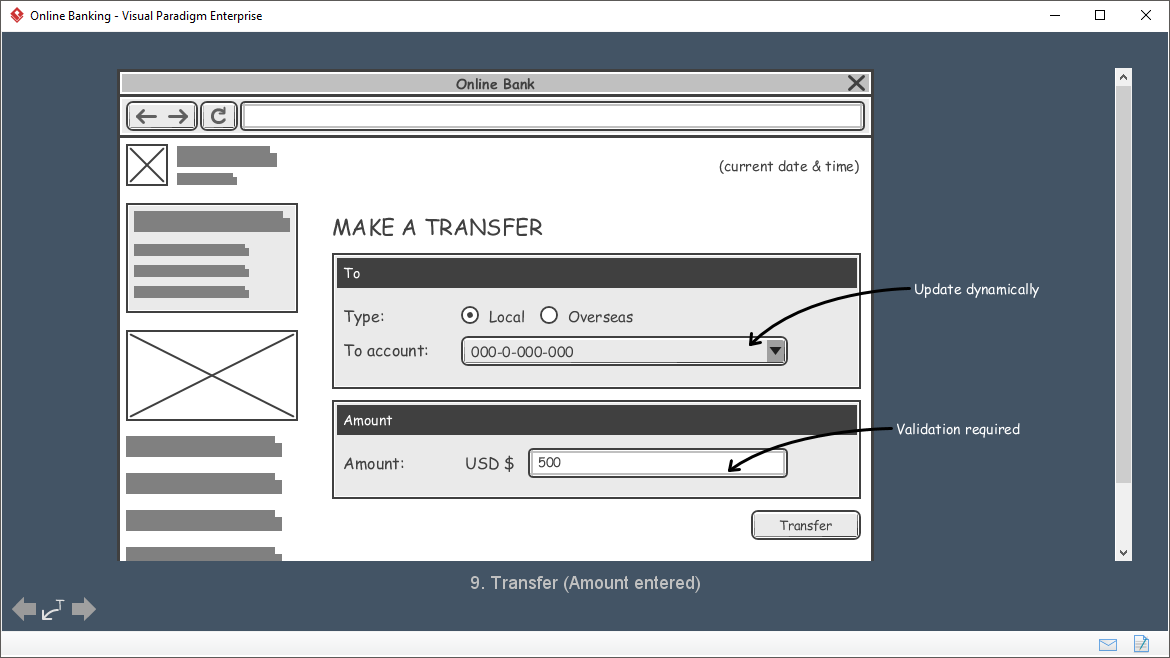
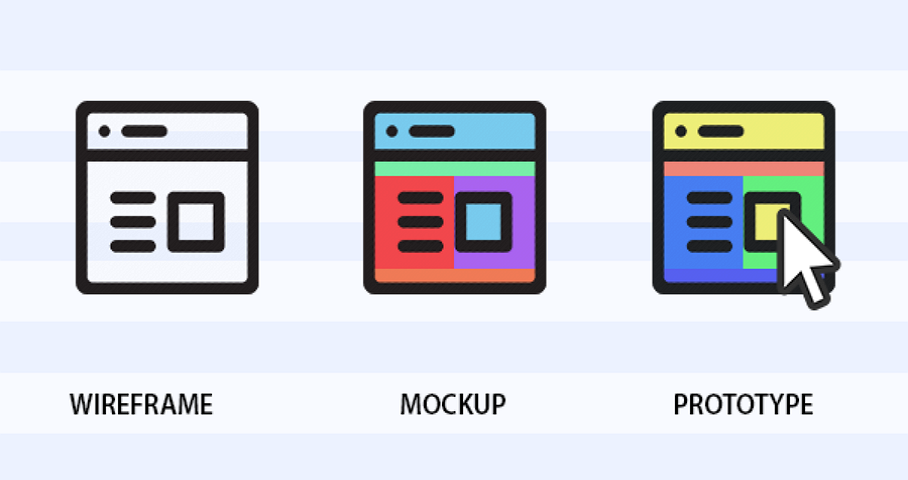
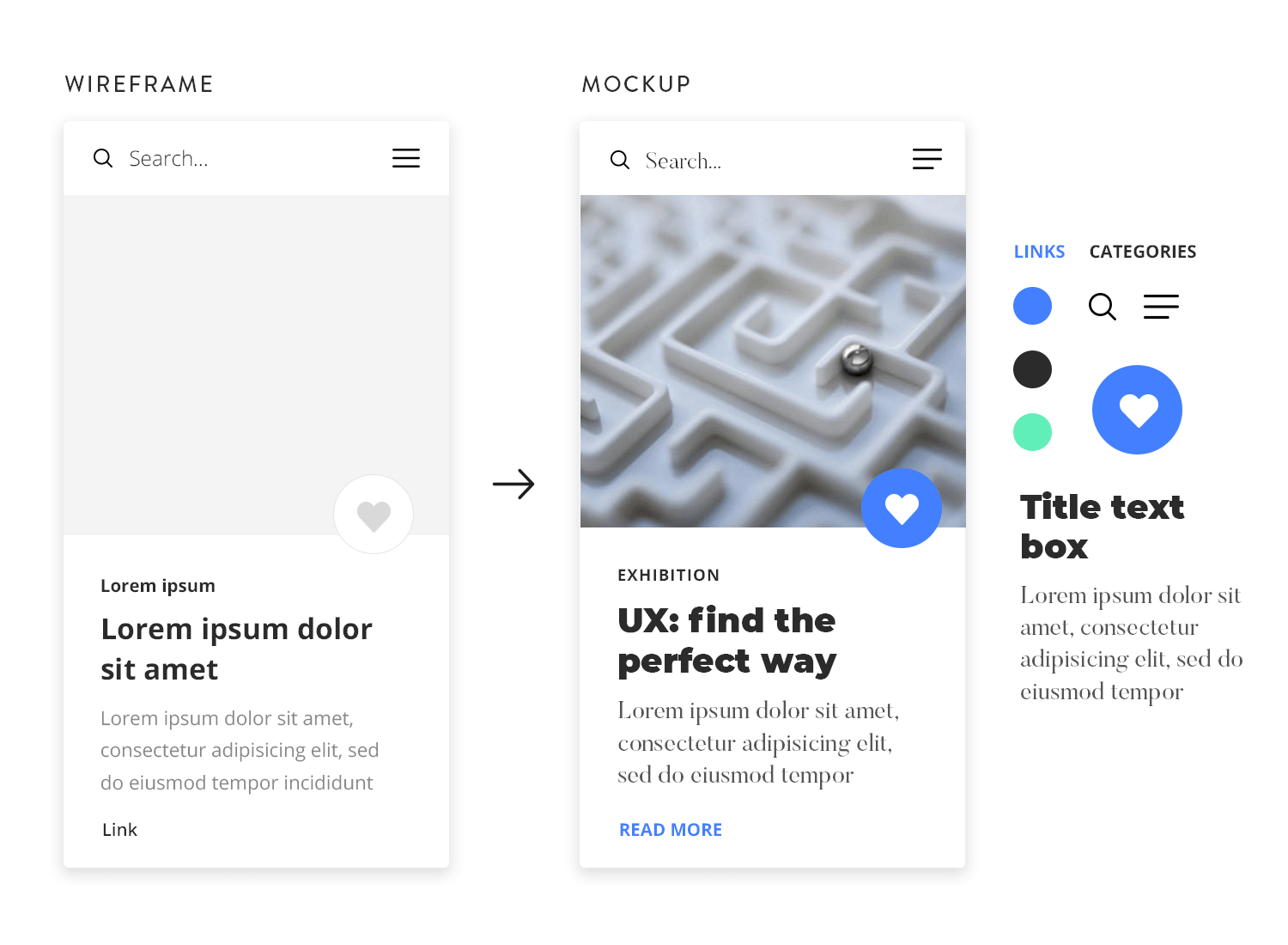
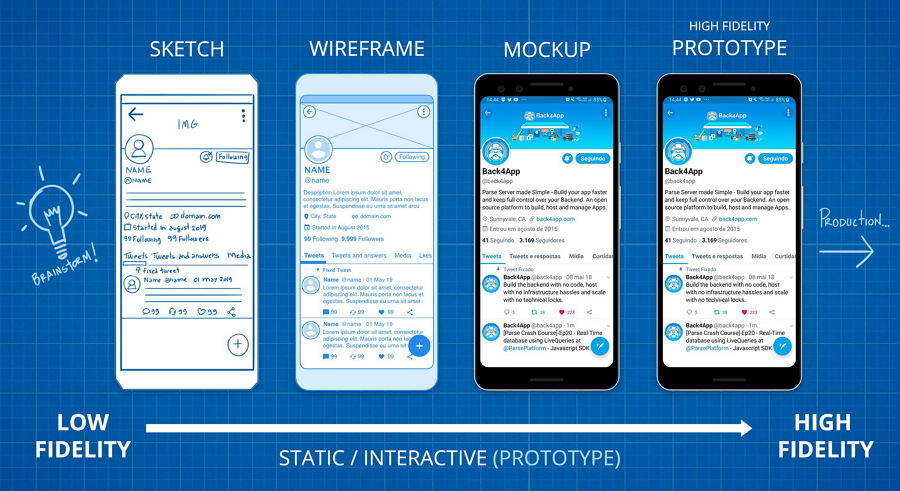
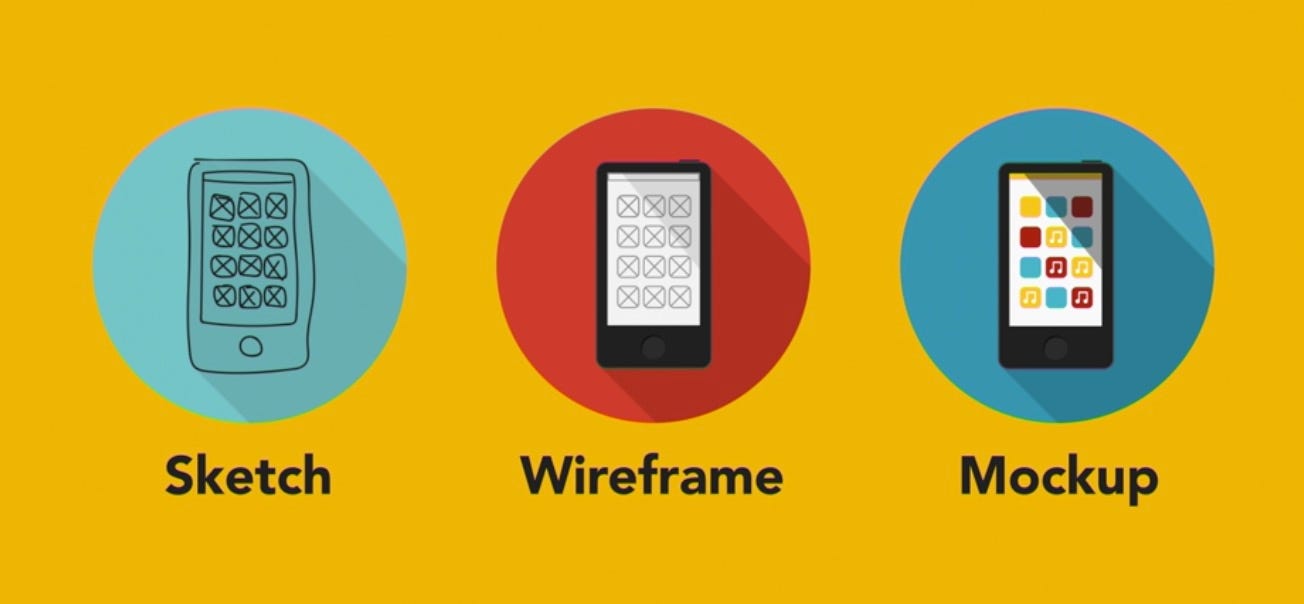
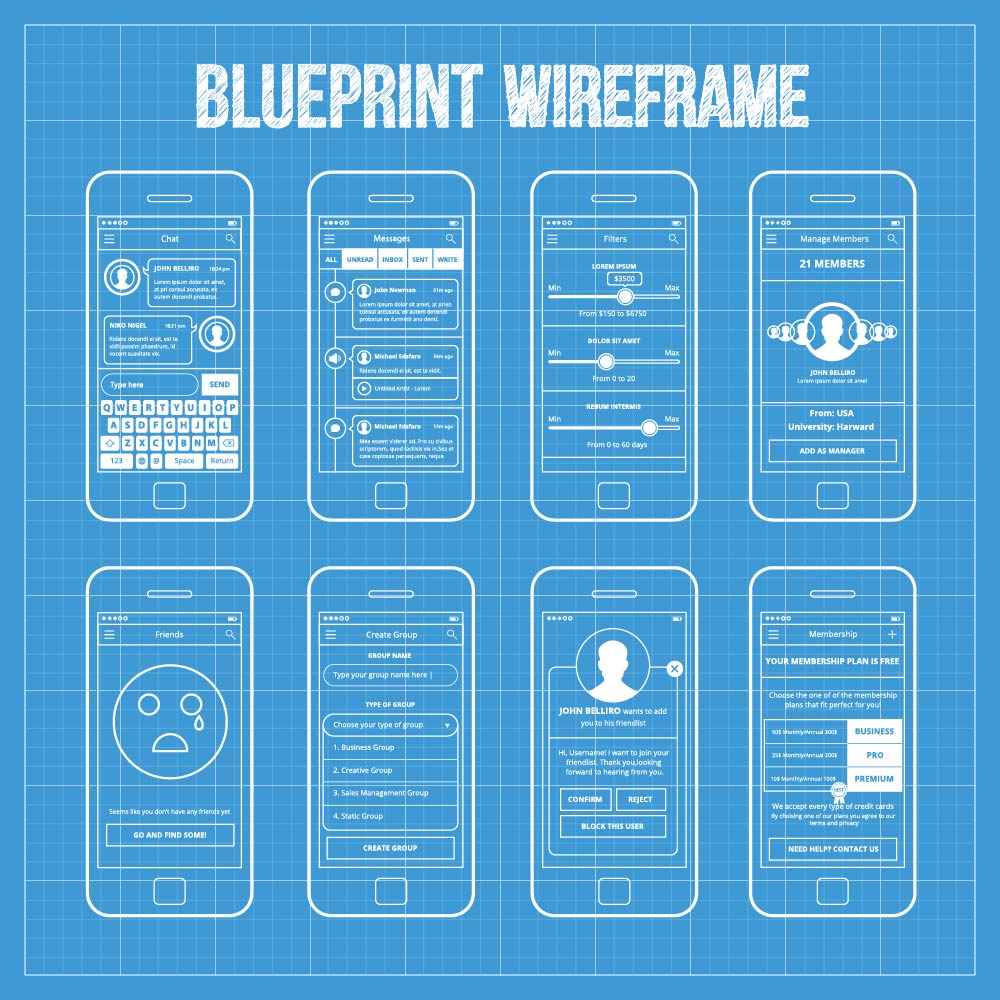
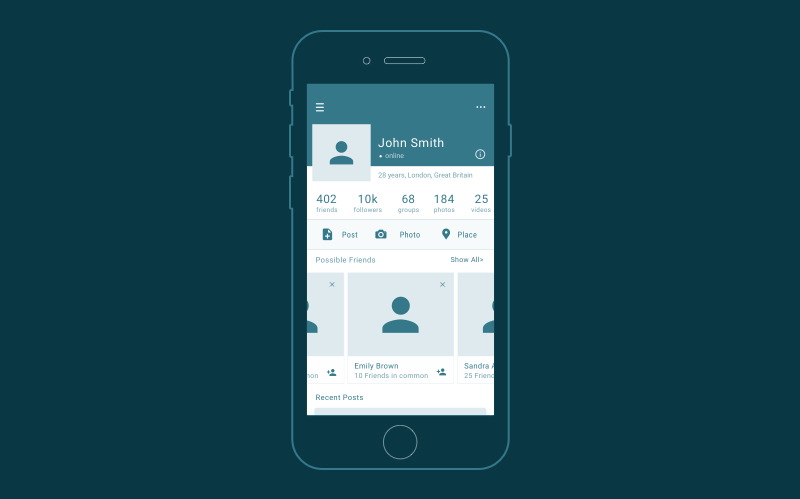
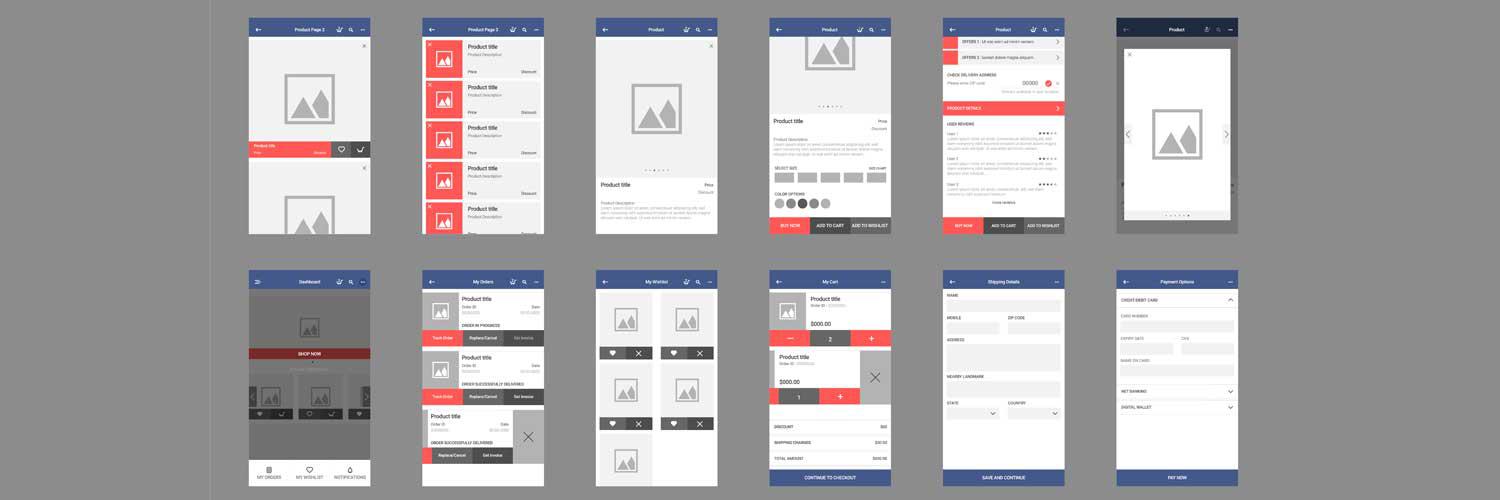
Wireframes are basic black and white renderings that focus on what the new product or feature will do.One way to quickly understand the difference between wireframes mockups and prototypes is to compare them visually.Mockups are static yet realistic renderings of what a product or feature will look like and how it will be used.
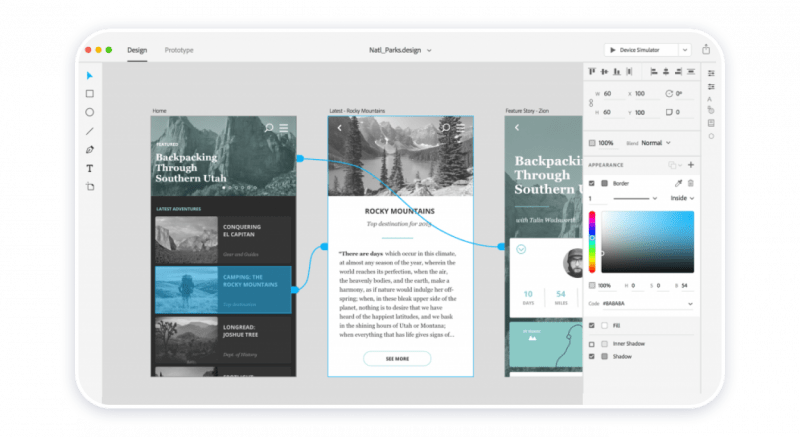
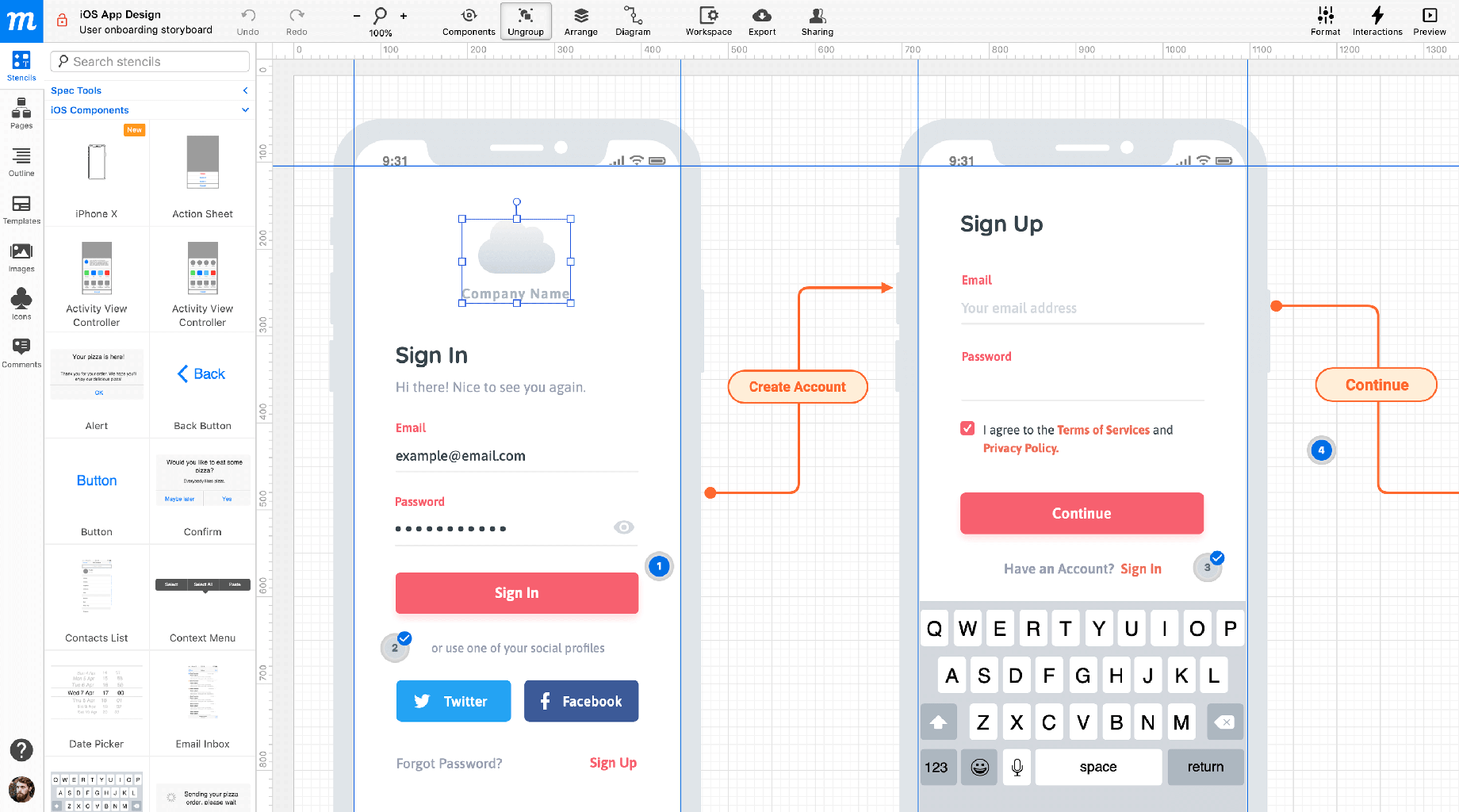
It is easy to see why these terms can be mixed up but each of them represents different design templates.Prototypes are high fidelity representations that demonstrate how a user will interact with the new product or feature.It should allow the user to.
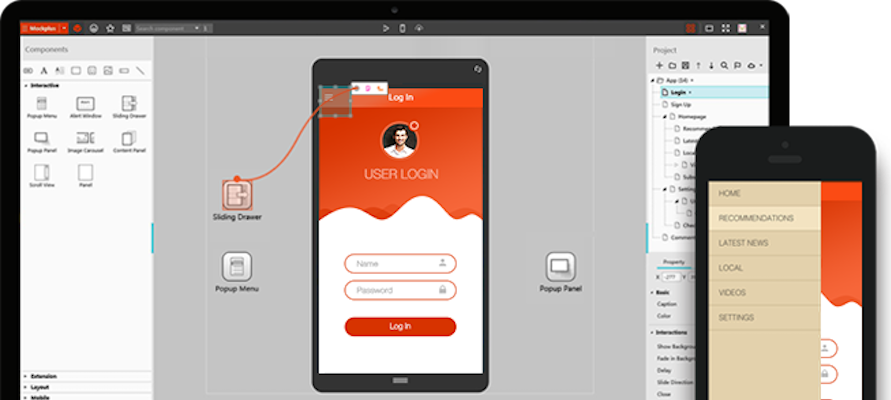
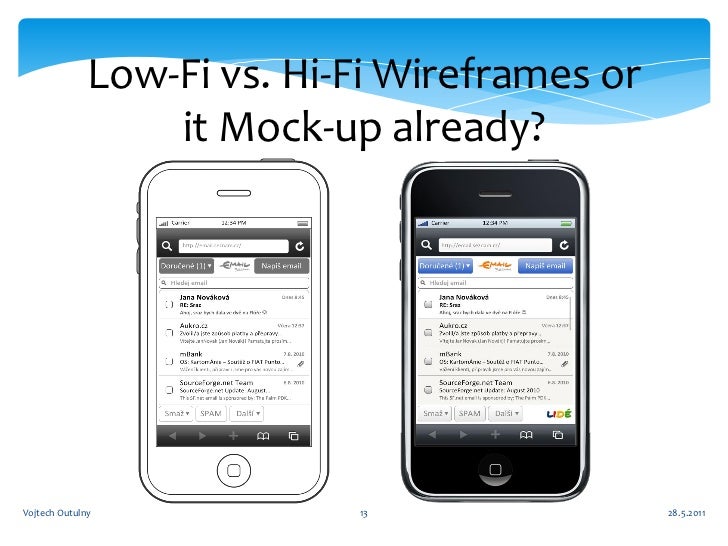
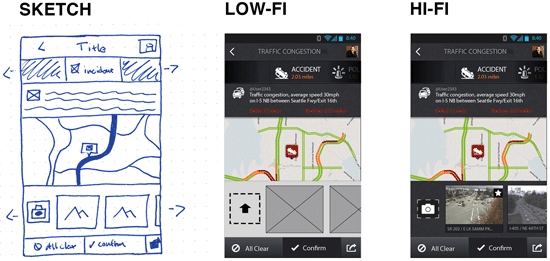
Also while demonstrating your ideas to clients and stakeholders a prototype that they can personally experience everything is much more effective than a wireframe or mockup right.In this article we will try to remove all the confusion and tell you what each of these words refers to.Low fidelity prototype vs high fidelity prototype.
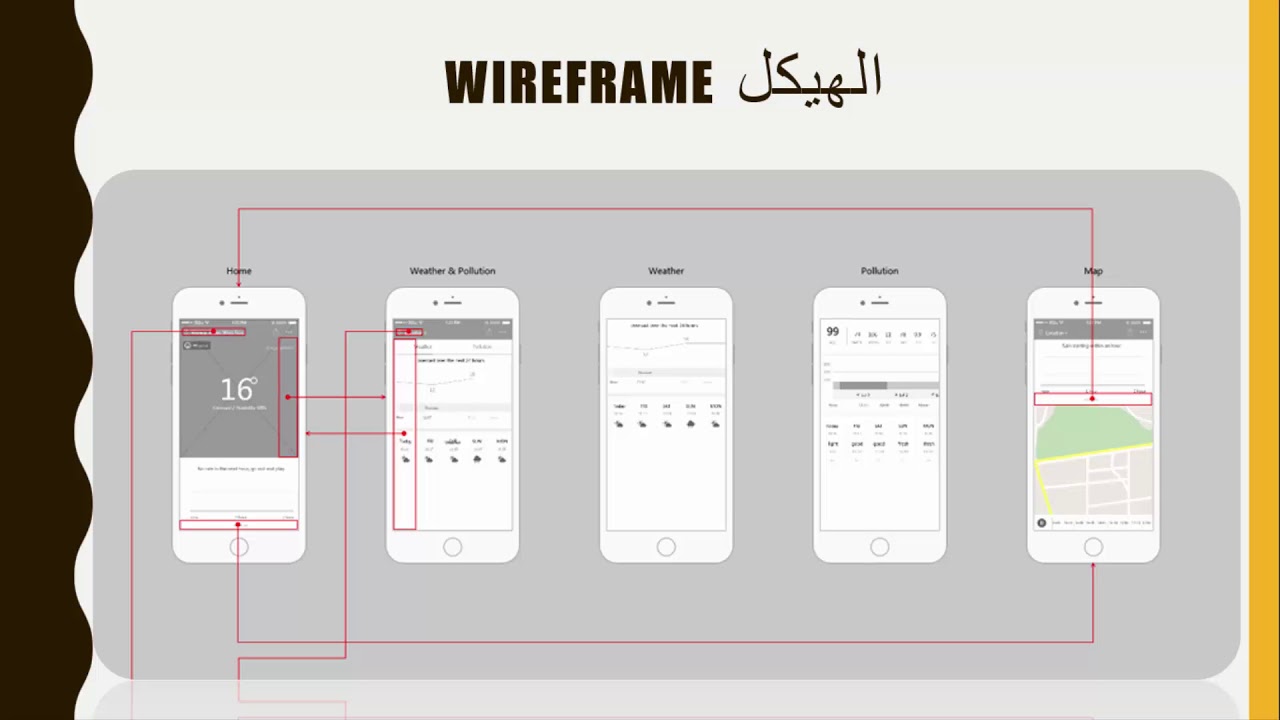
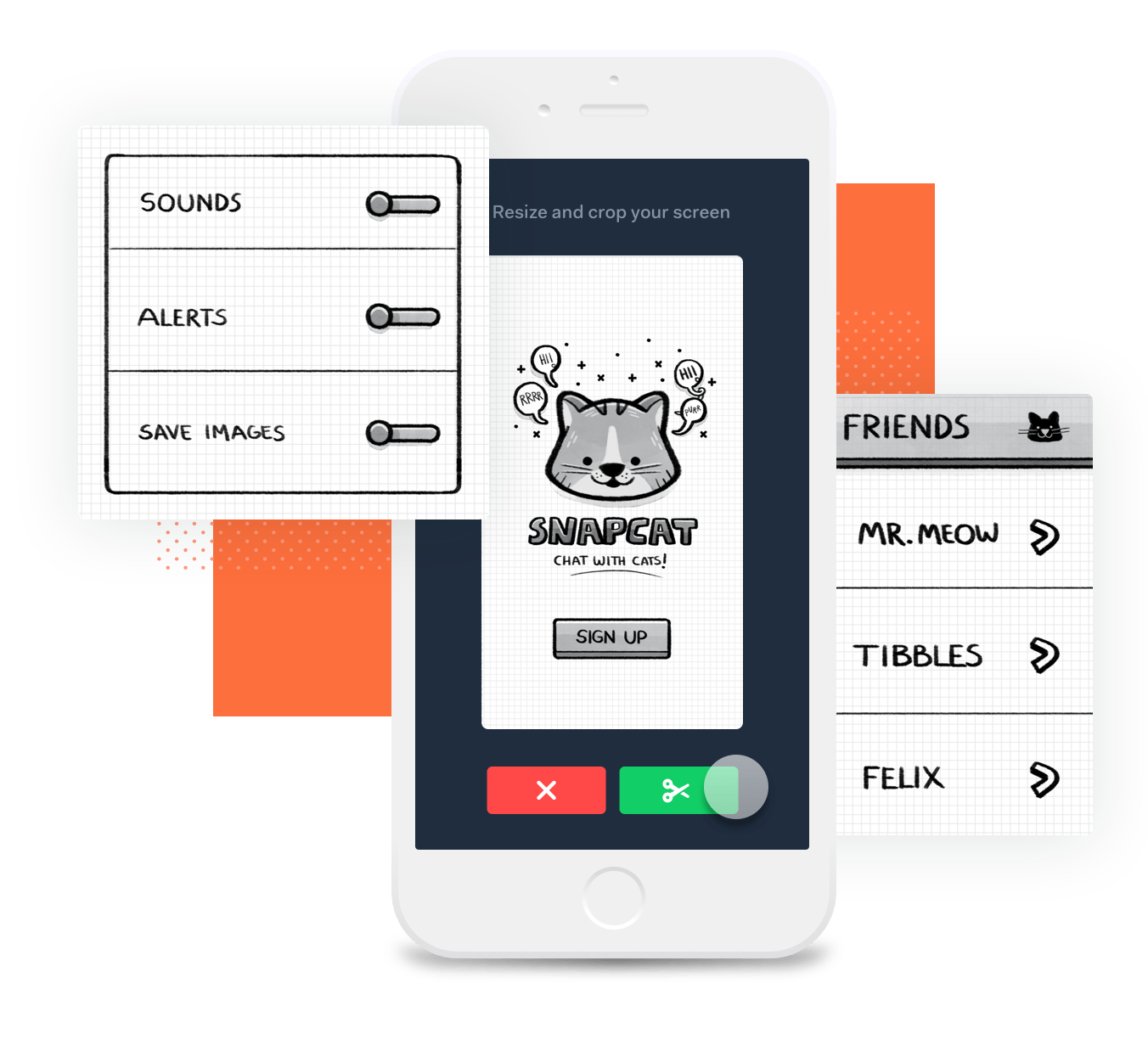
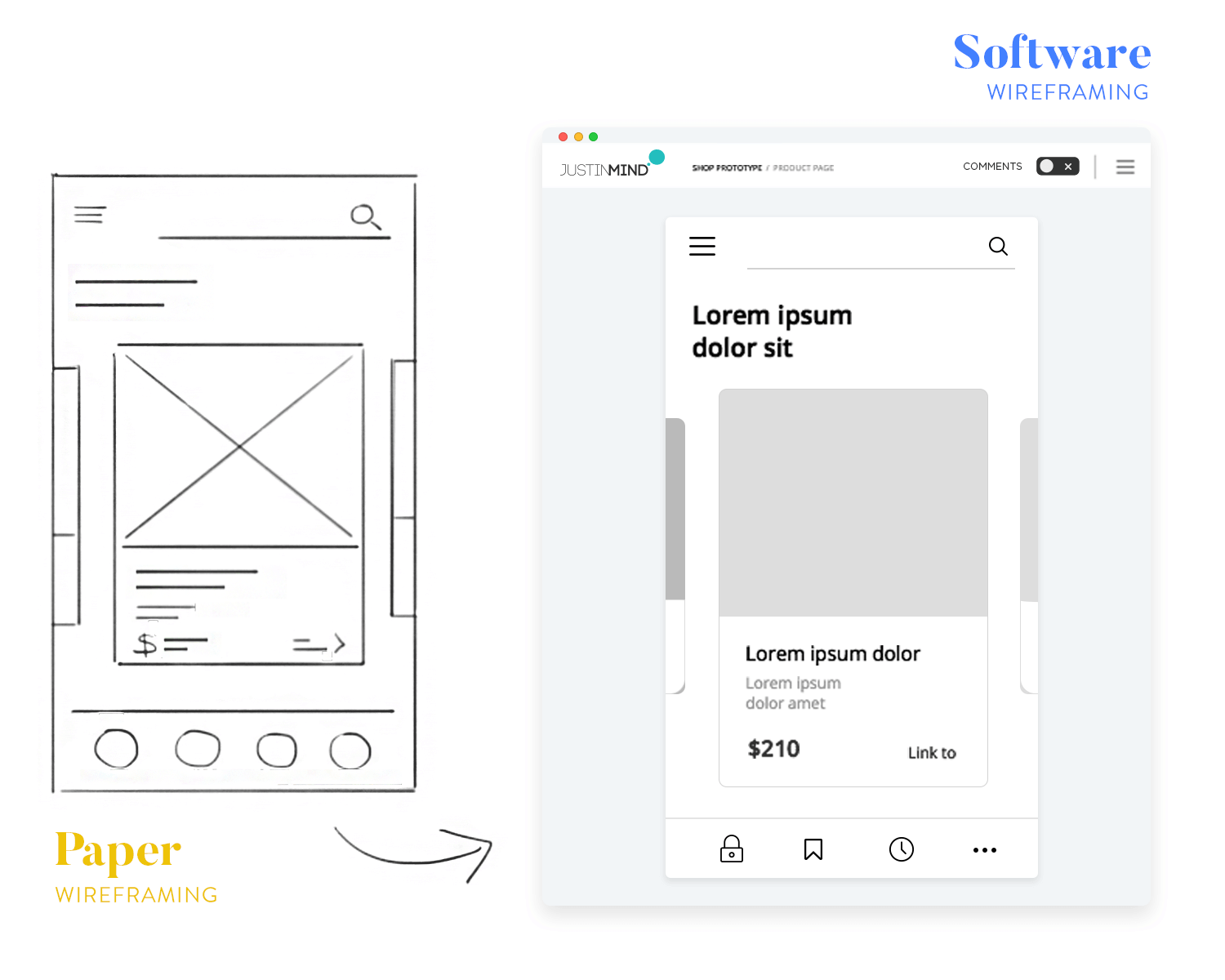
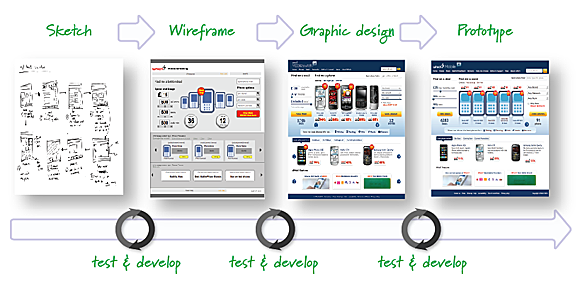
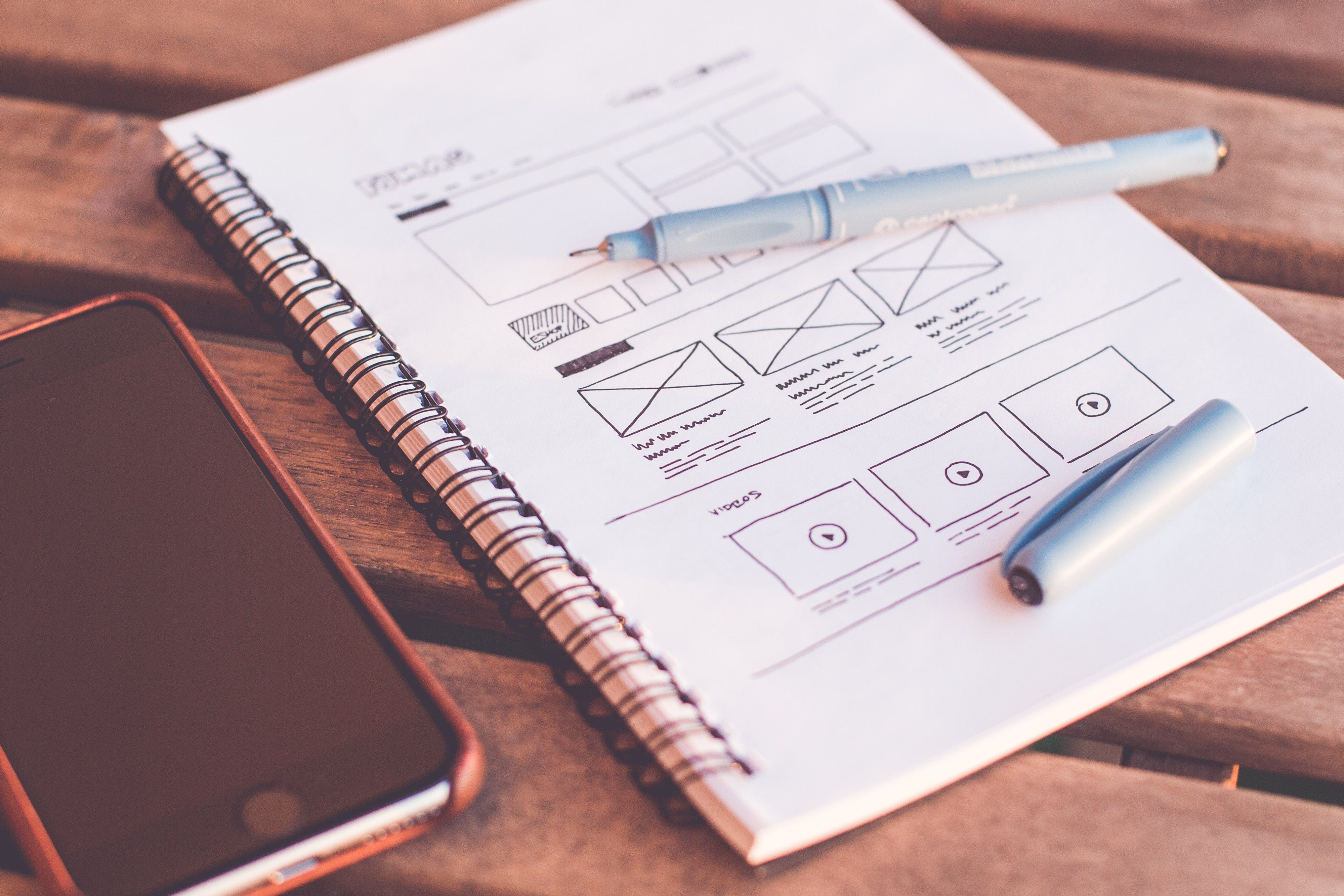
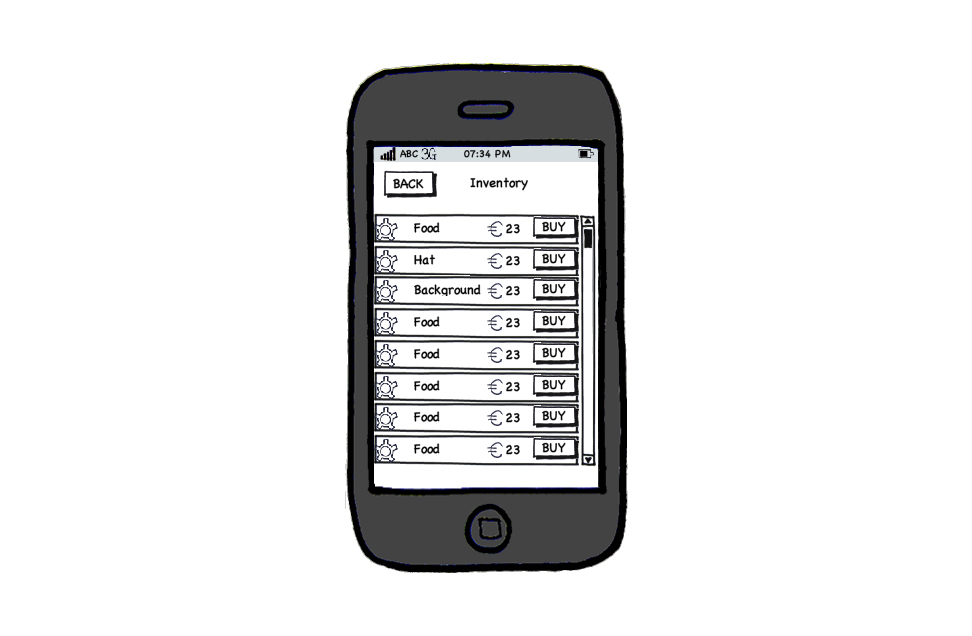
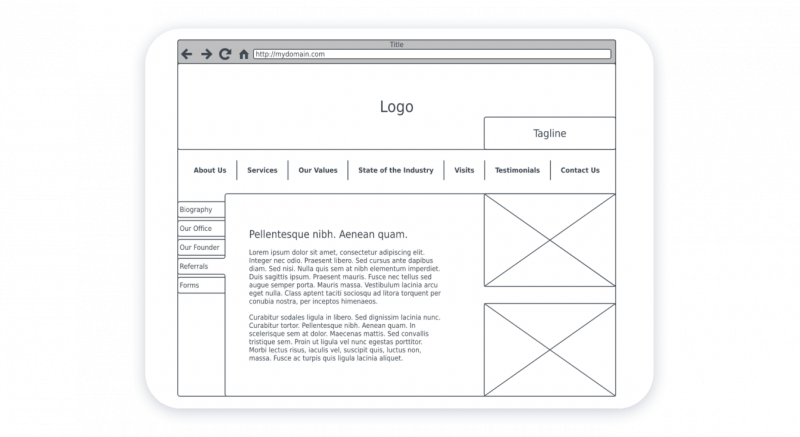
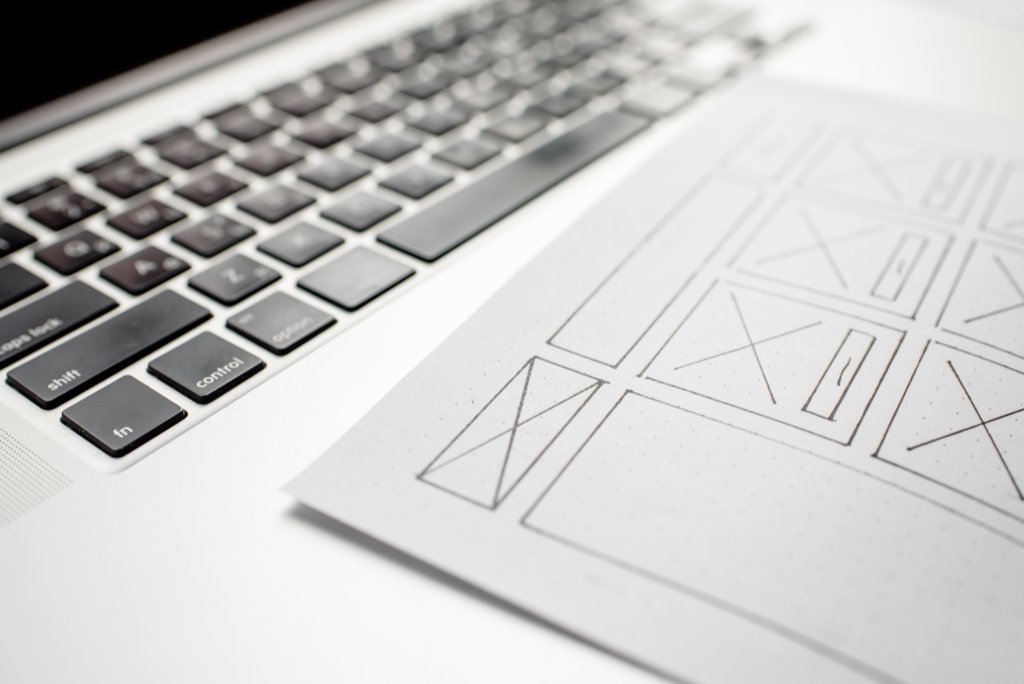
Test the main interactions in a way similar to the final product.Sketch vs wireframe vs mockup vs prototype what s the.A wireframe is a draft for a schematic representation of your future website.
What s the difference.This article explains the differences between them in details and help you understand when a wireframe prototype and mockup should be used in the design process.A wireframe is actually a low fidelity b w sketch of your future site.
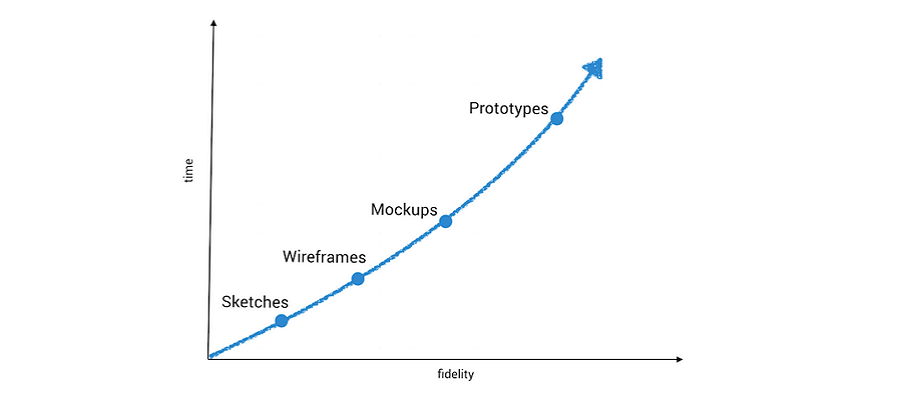
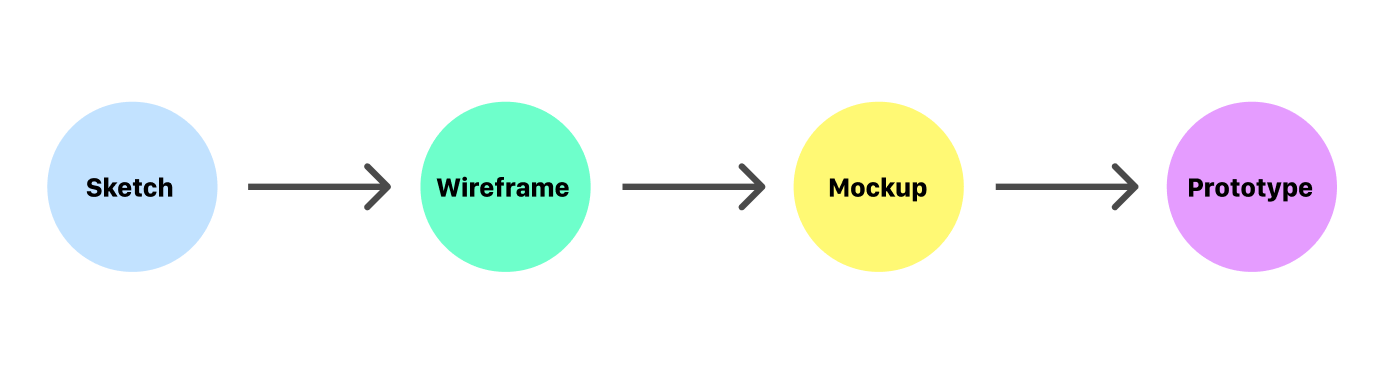
Although they are interrelated a sketch wireframe mockup and a prototype are different.That s when wireframes mockups and prototypes are created.A prototype is an almost ready colored and clickable project.
What s the difference between wireframe vs mockup vs.Wireframes prototypes and mockups are very common terms in ui ux design.While learning about prototypes you will surely read about two terms low fidelity prototype and high fidelity prototype.
Wireframe vs mockup vs prototype selection of.One picture is more than a thousand words.Wireframe vs mockup vs prototype what s the difference.
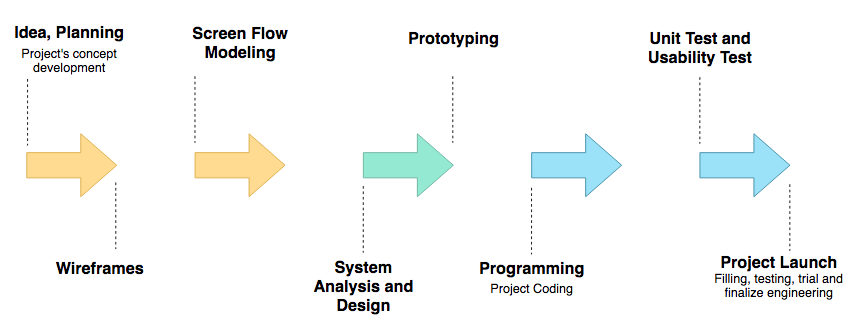
Wireframe vs mockup vs prototype for the best design flow before any line of code is written there is the pre development design phase every project usually goes through.A lot of people are using the terms wireframes mockups and prototypes interchangeably but this is not the case.Wireframing prototyping mockuping what s the.
A prototype often confused with a wireframe is a middle to high fidelity representation of the final product which simulates user interface interaction.But people often confuse them and are not aware about how they can be used to create a better design.What is the difference between wireframe mockup and.